Генератор вкусных рецептов на React.js

Чтобы продемонстрировать библиотеку React.js, которая мне очень нравится, я сделал простой интерфейс для создания вкусных пошаговых рецептов.
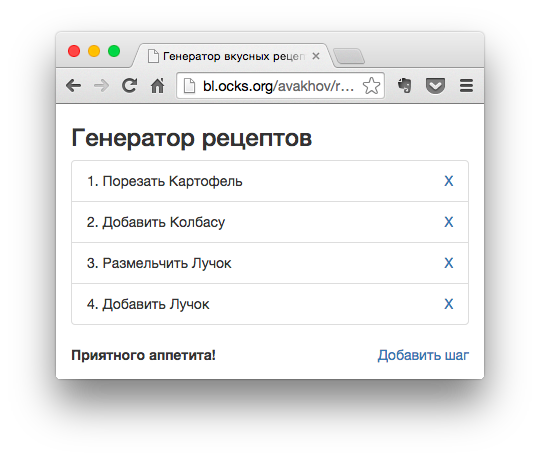
По ссылке находится живая дема , исходники на Гитхабе и ниже можно посмотреть результат работы:

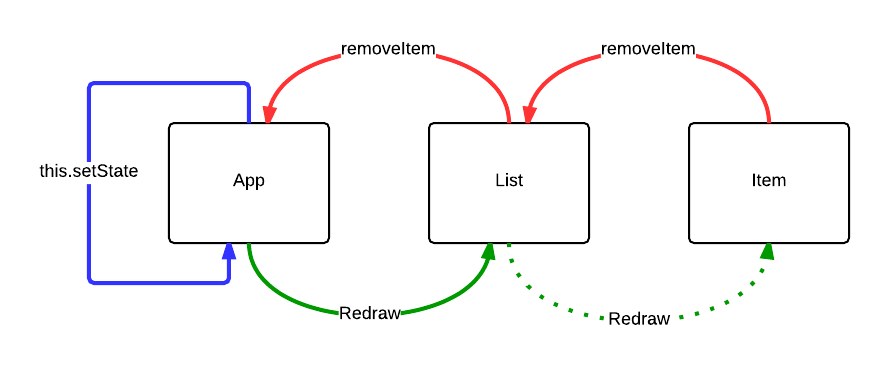
В React.js интересно обрабатываются действия пользователя. У объекта Item что-то меняется
(в нашем случае пользователь нажал
на кнопку удаления). Item рапортует об изменении
родителю, который в свою очередь передает информацию главному объекту,
и он уже помечает изменение в состоянии с помощью this.setState.
Далее реактивная магия обновляет виртуальный и реальный DOM без нашего участия в удобное для
себя время.

Хотя каждый компонент может содержать в себе состояние, у меня почему-то вся изменяемая часть всегда собирается в главном объекте. Он из-за этого распухает, но все равно мне кажется, что код на React.js гораздо легче писать и поддерживать, чем аналогичное решение, допустим, на jQuery.
Tweet